Ha nem szeretnél külön bővítményt feltelepíteni ahhoz, hogy néhány dolgot a magyar formátumnak megfelelően módosíts a pénztár oldalon, akkor az alábbi kódrészletek segíteni fognak.
Frissítés
A cikk alapján küldtem be módosításokat a WooCommerce-nek, így a legújabb verzióban(4.4-től) a bejegyzésben említett legtöbb módosítás már benne van alapból, a magyar formátumnak megfelelően jelenik meg a név mező és a cím mező is. A bejegyzést azonban változtatások nélkül meghagyom, mert vannak benne egyéb hasznos megoldások is.
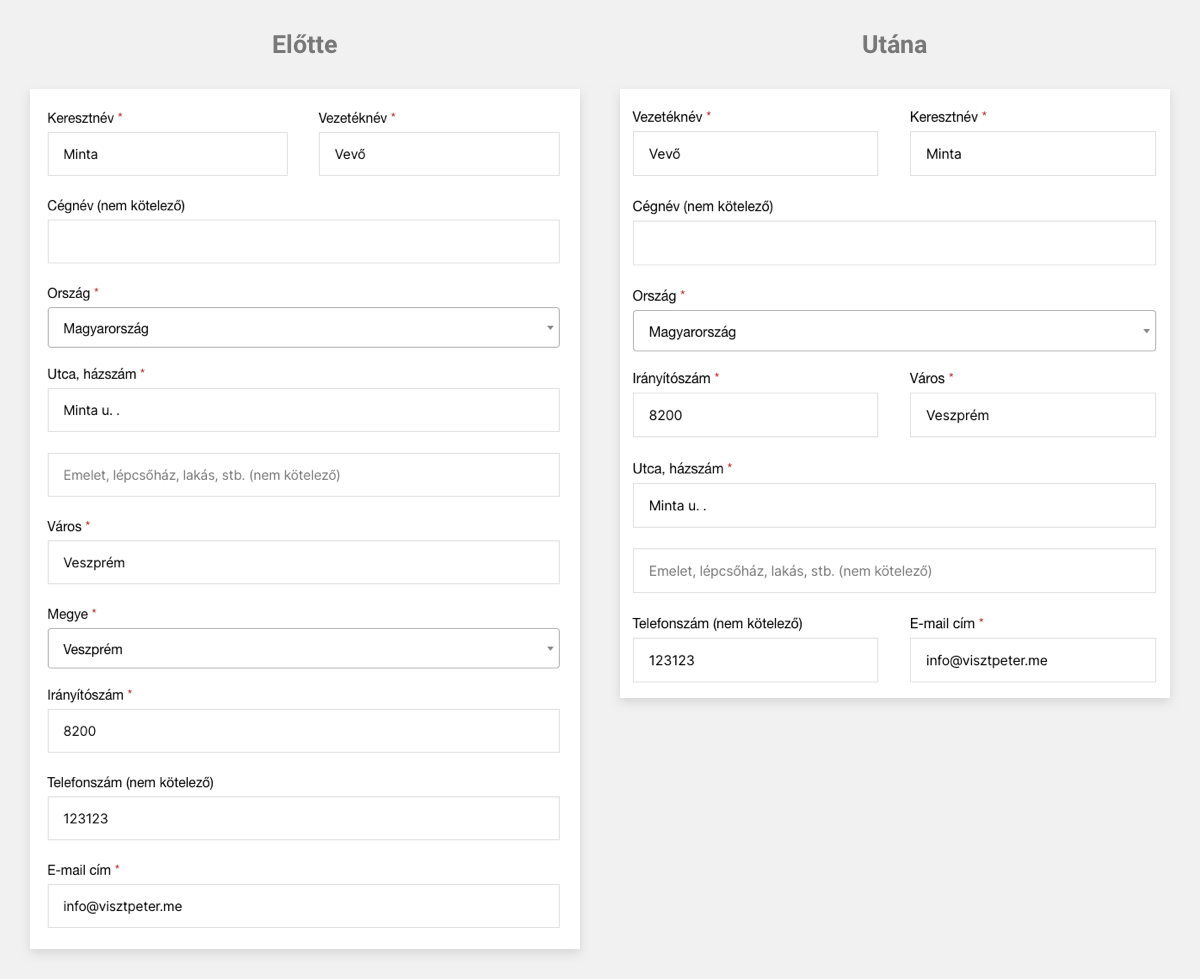
A következő képen láthatod, hogy az alapértelmezett Twenty Twenty WordPress témával hogy néz ki a pénztár oldalon a számlázási adatok szekció és hogy a módosítások után milyen lesz:

Névcsere
Mivel mi a keleti névsorrendet használjuk, ezért meg kell cserélni a keresztnév és a családnév mezőket. Egyszerűnek tűnne az a megoldás, hogy csak a mezők címkéjét cseréled le, viszont ez több problémát is okozhat: nem fog passzolni a mező azonosítójával az érték és például a WooCommerce által kiküldött levélben továbbra is rossz sorrendben fog szerepelni. Az első lépés a mezők megcserélése úgy, hogy a vezetéknév mező legyen alapból kiválasztva(autofocus) és csak akkor, ha magyar nyelvű az oldal:
add_filter( 'woocommerce_default_address_fields' , function( $address_fields ) {
if( get_locale() == 'hu_HU' || get_locale() == 'hu' ) {
$address_fields['last_name']['priority'] = 10;
$address_fields['last_name']['class'] = array( 'form-row-first' );
$address_fields['last_name']['autofocus'] = true;
$address_fields['first_name']['priority'] = 20;
$address_fields['first_name']['class'] = array( 'form-row-last' );
$address_fields['first_name']['autofocus'] = false;
}
return $address_fields;
});A következő lépés az, hogy ahol a WooCommerce a teljes nevet megjeleníti, ott is fordítva legyen a sorrend(szintén csak akkor, ha magyar nyelvű az oldal):
add_filter( 'woocommerce_formatted_address_replacements', function( $replacements, $args ) {
if ( get_locale() == 'hu_HU' || get_locale() == 'hu' ) {
$replacements['{name}'] = $args['last_name'] . ' ' . $args['first_name'];
}
return $replacements;
}, 10, 2);Megye mező elrejtése
A WooCommerce-ben minden országhoz külön meg van adva az elérhető megye/állam lista. A legegyszerűbb az, ha átállítod a magyar megye mezőt opcionálisra és elrejted:
add_filter( 'woocommerce_get_country_locale', function($locales){
$locales['HU'] = array(
'state' => array(
'required' => false,
'hidden' => true
),
'postcode' => array(
'priority' => 42,
'class' => array( 'form-row-first' )
),
'city' => array(
'priority' => 44,
'class' => array( 'form-row-last' )
)
);
return $locales;
});A fenti kód a város és az irányítószám mezőt is megcseréli és egymás mellé rakja. A prioritás paraméter jelenti a mezők sorrendjén, a form-row-first és a form-row-last CSS osztályok pedig ahhoz kellenek, hogy egymás mellett jelenjenek meg a mezők.Ezt még annyival kell kiegészíteni, hogy alapértelmezetten ne legyen kiválasztva egy megye sem se a számlázási, se a szállítási címnél, illetve azt, hogy ne is legyen opció kiválasztáshoz:
//Reset state field for hungary
add_filter( 'default_checkout_billing_state', '__return_null' );
add_filter( 'default_checkout_shipping_state', '__return_null' );
//Remove state fields for hungary
add_filter( 'woocommerce_states', 'vp_remove_hu_state_fields' );
function vp_remove_hu_state_fields($locales) {
$locales['HU'] = array();
return $locales;
}Egyéb apróságok
Érdemes lehet még a telefonszám és az e-mail cím mezőket egymás mellé rakni:
add_filter( 'woocommerce_checkout_fields' , function($fields) {
$fields['billing']['billing_phone']['class'] = array('form-row-first');
$fields['billing']['billing_email']['class'] = array('form-row-last');
return $fields;
});Ha szeretnéd a rendelés jegyzetek mezőt elrejteni:
//Hide order comments
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );